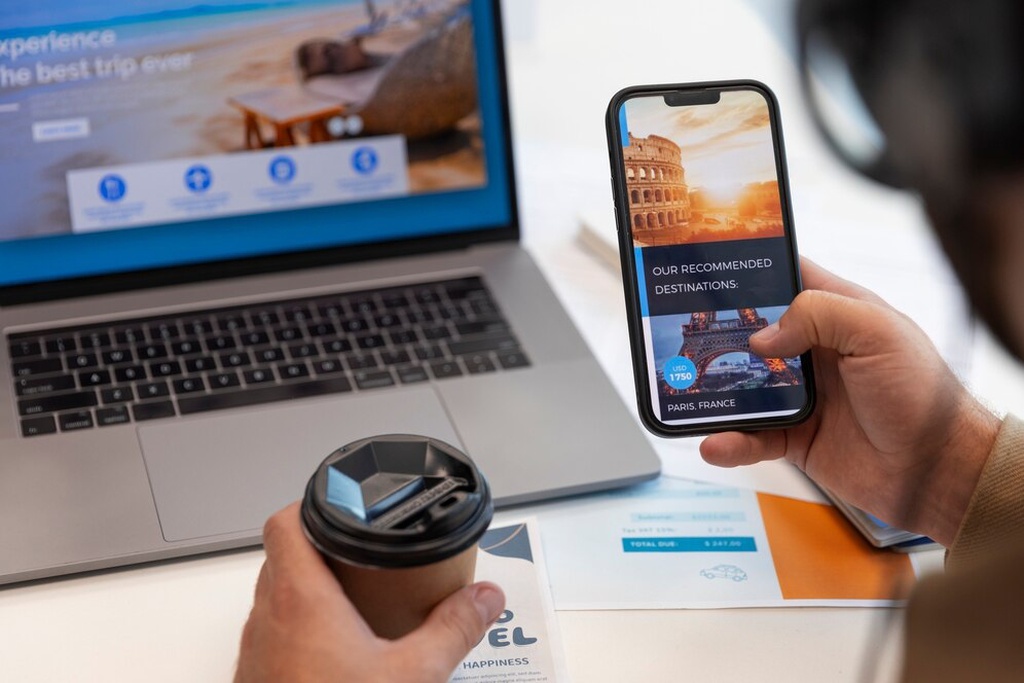
Случалось ли такое, что вы заходили на знакомый сайт с телефона и вместо удобного интерфейса получали настоящую головоломку – кнопки, которые не нажимаются, текст, который нужно разглядывать через увеличительное стекло, или товар, который невозможно положить в корзину... Если вы не хотите, чтобы ваши пользователи испытывали подобные муки, вашему сайту совершенно необходим адаптивный веб-дизайн!
Итак, что же такое этот адаптивный дизайн?
Представьте, что ваш сайт – это книга, которая подстраивается под образ вашей жизни. На рабочем столе в кабинете она раскрывается как роскошное подарочное издание с плотными страницами, объемными изображениями и четким текстом. А когда вам нужно взять ее с собой, она чудесным образом превращается в компактный вариант: страницы сжимаются, текст выглядит лаконичнее, а картинки – минималистичнее. Теперь вы можете читать книгу в кафе, не беспокоясь о том, что она займет полстола.
Так и сайтом: современный адаптивный сайт автоматически подстраивается под размер экрана и устройство, с которого на него зашли, обеспечивая уникальный пользовательский опыт. В десктопной версии вы получаете доступ ко всем функциям и элементам, а в мобильной – удобный интерфейс, чтобы сайтом можно было легко пользоваться одной рукой. Все важные элементы остаются на виду, а ненужные детали исчезают, чтобы не отвлекать вас от главного. Таким образом, адаптивный дизайн делает сайт универсальным и доступным в любых условиях, а взаимодействие с контентом – удобным и интуитивно понятным.
Зачем нужен адаптивный дизайн?
Во первую очередь, адаптивный дизайн – это обязательный атрибут любого сайта! Сегодня все больше людей используют смартфоны и планшеты для серфинга в интернете. Если ваш сайт не оптимизирован под мобильные устройства, вы рискуете потерять целую армию потенциальных клиентов. Адаптивный сайт – как магнит для посетителей: чем он удобнее, тем больше людей к вам тянется.
Во-вторых, адаптивный дизайн поддерживает лояльность вашей аудитории. Согласитесь, когда ваш сайт одинаково легко загружается на всех устройствах, а пользователи с легкостью совершают нужные им действия, не мучаясь с пропадающими кнопками или перепутанными блоками, это повышает шансы, что они останутся на сайте и придут к вам снова. А кто не хочет, чтобы к ним возвращались?
В-третьих, помним про поисковые системы! Роботы предпочитают адаптивные сайты, а неадаптивные рискуют оказаться внизу поисковой выдачи.
Ну, и в-четвертых, адаптивный дизайн сильно упрощает управление контентом. Вместо того чтобы создавать отдельные версии сайта для разных устройств, вы можете сосредоточиться на единой платформе, которая автоматически подстроится под экран пользователя.
И еще один бонус: из некоторых адаптивных сайтов можно разработать мобильное приложение. Но для этого необходим действительно качественный дизайн. Если вы создадите сайт с хорошей адаптивностью, то, добавив совсем небольшую сумму, вы сможете получить два приложения для iOS и Android по цене тестирования сайта. Это очень удобно. Для многих бизнесов это именно то, что нужно.
Адаптивный сайт VS мобильная версия?
Адаптивный сайт – это сайт, который автоматически подстраивается под разрешение экрана, обеспечивая корректное и удобное отображение контента на любых устройствах. Мобильная версия сайта может рассматриваться как синоним адаптивности, однако она предназначена исключительно для настройки сайта под устройства с небольшими экранами, такими как телефоны и планшеты.
Так в чем заключается суть адаптивности? Адаптивный дизайн охватывает не только маленькие экраны, но и большие, такие как HD, Full HD, 2K и 4K. Необходимо учитывать и эти форматы, ведь контент некоторых сайтов на 4K-мониторах можно рассмотреть лишь под лупой.
Как проверить ваш сайт на адаптивность?
Теперь, когда вы в курсе, почему адаптивный сайт – это острая необходимость, давайте разберемся, как проверить, соответствует ли ресурс требованиям адаптивности. Вот несколько способов это сделать.
Первый – использовать инструменты разработчика, встроенные в браузер. Откройте сайт, щелкните правой кнопкой мыши и выберите опцию "Просмотреть код" или "Инспектировать". Затем найдите кнопку "Toggle device toolbar", которая может выглядеть как иконка телефона, и выберите устройство, на котором хотите протестировать ваш сайт.
Следующий способ – просто взять в руки смартфон или планшет и зайти на свой сайт (удивлены?) Посмотрите, как отображаются элементы, читается ли текст, насколько удобна навигация. Что-то не так? Пора навести порядок!
Если хотите глубже проанализировать показатели, воспользуйтесь онлайн-тестами на адаптивность. Есть специальные сервисы, такие как Google Mobile-Friendly Test или Responsinator. Введите в них URL своего сайта и получите отчет и советы по улучшению.
Не забывайте про скорость загрузки. Иногда адаптивные сайты могут подтормаживать на мобильных устройствах, и это не круто. Используйте Google PageSpeed Insights, чтобы проверить скорость загрузки на разных устройствах и получить советы по исправлению ситуации.
Если на сайте уже есть трафик, обратите внимание на аналитические инструменты вроде Google Analytics и Яндекс Метрики. Изучите, как пользователи взаимодействуют с сайтом на мобильных устройствах. Если увидите высокий процент отказов, задумайтесь над изменениями!
Основные ошибки адаптивной верстки
Когда дело доходит до адаптивной верстки, нужно помнить сразу о многих деталях. Ошибки, допущенные на этапе разработки, могут сильно огорчить пользователей и испортить общее впечатление. Давайте рассмотрим несколько распространенных ошибок:
- Некорректное сжатие изображений – при обрезке изображение может потерять детали, а при пропорциональном уменьшение текст может стать нечитаемым.
- Мелкий текст – шрифты размером 14-15 пикселей трудно читать на мобильных устройствах; лучше использовать 16-18 пикселей.
- Недостаток пространства для заголовков – если при разработке адаптивного сайта оставить мало места для подзаголовков и заголовков, текст может “поехать” или выглядеть неэстетично.
- Длинные строки – слишком длинные строки на десктопной версии затрудняют чтение. Оптимальная длина – 60-70 символов на десктопе, 40-60 на мобильном устройстве.
- Плохая оптимизация – мобильная верстка должна быть оптимизирована технически, все должно грузиться легко и быстро.
- Неправильный UI – иногда в адаптивной версии элементы расположены так, что с ними неудобно работать, и пользователь не всегда понимает, к каким последствиям приведут его действия. Например, при нажатии кнопки "Назад" пользователь может оказаться не там, где ожидал.
- Неактуальные тренды – дизайн должен быть трендовым, желательно избегать уникальных, не опробованных ранее решений.
- Отсутствие A/B тестирования – новые функции обязательно должны проходить тестирование для оценки их эффективности.
Как создать хороший адаптивный сайт?
Разработка адаптивного сайта требует внимательного планирования и применения современных технологий. Если вы хотите получить грамотный сайт с адаптивным дизайном, следуйте следующим шагам:
- Определите аудиторию, изучите, что делают успешные компании, учтите их ошибки. Оптимизируйте сайт для различных устройств, чтобы привлечь клиентов с любой платформы.
- Примените подход Mobile-First. Начните с дизайна для мобильных устройств, постепенно добавляя элементы для больших экранов. Упрощайте интерфейс и адаптируйте как внешнюю, так и внутреннюю часть сайта.
- Оптимизируйте изображения. Создайте миниатюры, адаптированные для мобильных устройств, чтобы обеспечить быструю загрузку и качественное отображение.
- Упрощайте навигацию. Используйте гамбургер-меню для мобильного доступа и убедитесь, что ссылки и кнопки достаточно велики для удобного взаимодействия на сенсорных экранах.
- Тестируйте сайт на разных устройствах. Убедитесь в корректном отображении сайта в различных браузерах и на устройствах с помощью специальных инструментов.
- Постоянно обновляйте и улучшайте свой ресурс. Собирайте отзывы пользователей о взаимодействии с сайтом и следите за тенденциями в веб-дизайне. Каждое улучшение должно проверяться с помощью A/B тестирования.
Если не хотите разбираться во всех сложностях и нюансах, примите умное решение – закажите разработку сайта в Nextner, он будет адаптирован под все виды устройств! Наша команда опытных разработчиков и дизайнеров с радостью создаст для вас стильный и удобный сайт, который будет одинаково хорошо отображаться на всех устройствах, от мобильных телефонов до 4K-мониторов.
Мы внимательно изучим ваш бизнес и целевую аудиторию и сделаем все, чтобы ваш сайт был не только удобным для пользователя, но и заметным для поисковых роботов. Каждое наше решение проходит тщательное тестирование, чтобы все работало, как часы. Пишите нам прямо сейчас, давайте обсудим ваш уникальный проект в Telegram!
Изображения от Freepik.