В эпоху цифровых технологий скорость загрузки веб-сайта имеет решающее значение. Долгое ожидание может оттолкнуть посетителей, как медленное обслуживание в ресторане. В этой статье мы обсудим, как скорость влияет на пользовательский опыт и SEO, а также предложим практические советы по оптимизации вашего ресурса.
Почему скорость – это важно?
Представьте, что вы пришли в ресторан, где вам обещали уникальный кулинарный опыт, но вместо этого вам приходится ждать свой заказ так долго, что вы успеваете пролистать новости, прочитать две главы книги и написать три письма. Так и с веб-сайтами: если они загружаются медленно, пользователи теряют терпение и могут просто покинуть ваш ресурс, как вы – ресторан.
В современном цифровом пространстве пользователи рассчитывают на моментальный доступ к информации, и задержка даже на три секунды может привести к тому, что они покинут страницу. Быстрая загрузка увеличивает вероятность того, что посетители останутся на странице и выполнят целевые действия – покупки или регистрации.
Кроме того, скорость загрузки оказывает непосредственное влияние на коэффициент конверсии и, следовательно, на доходы бизнеса. Исследования показывают, что даже незначительные задержки могут привести к значительным потерям. Например, компания Amazon отмечает, что каждая дополнительная секунда может стоить миллиарды долларов в год.
Наконец, скорость загрузки сайта – важный фактор для SEO. Поисковые системы, такие как Google, учитывают этот показатель при ранжировании. Если ваш сайт грузится медленно, он может оказаться на задворках поисковой выдачи, а вы рискуете потерять потенциальных клиентов. Вот почему важно оптимизировать скорость загрузки сайта.
Как проверить скорость загрузки сайта?
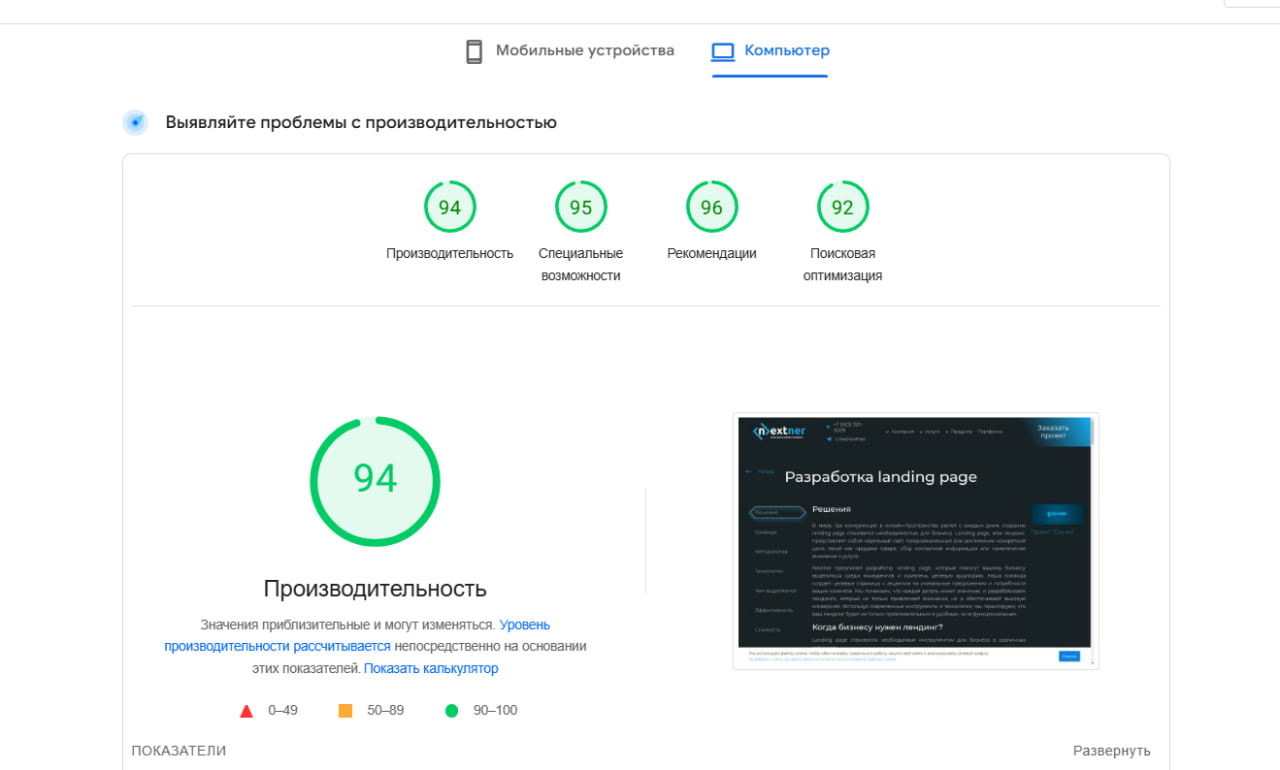
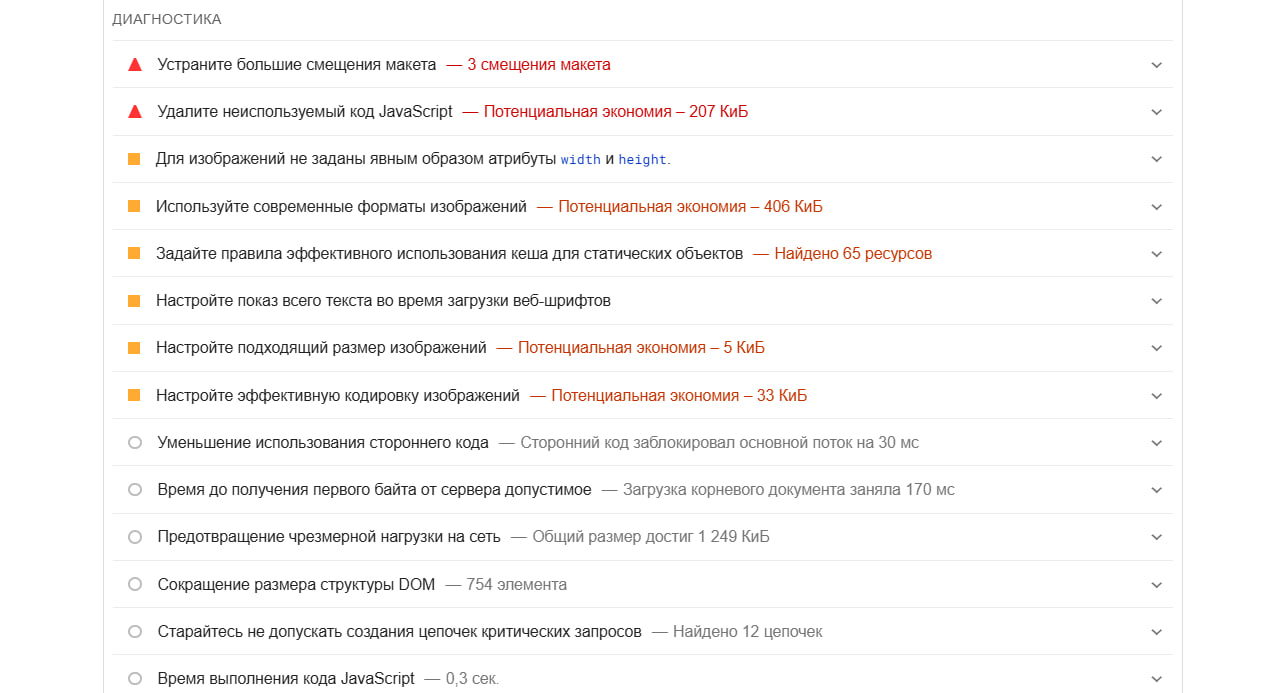
Узнать скорость загрузки сайта – это как оценить свой вес перед тем, как начать диету: без этого вы не сможете увидеть, насколько эффективны ваши усилия. Поэтому первый шаг к оптимизации скорости загрузки сайта – это измерение текущих показателей. Один из самых популярных инструментов для этого – Google PageSpeed Insights. Этот сервис не только измеряет скорость, но и, в случае невысоких показателей, подробно объясняет, почему долго загружается сайт. Чтобы воспользоваться сервисом, просто введите адрес вашего ресурса и нажмите «Анализировать». Сервис оценит скорость по нескольким параметрам и выставит общий балл. Идеально, если вы наберете от 90 до 100 баллов. Если цифра несколько меньше, это тоже не страшно – главное, оставаться в желтой зоне.

Как увеличить скорость загрузки сайта?
1. Оптимизация изображения
Изображения обычно занимают большую часть времени загрузки. Для их оптимизации рекомендуется использовать современные форматы, такие как WebP, которые предлагают более эффективное сжатие без потери качества. Убедитесь, что изображения имеют подходящие для различных устройств размеры, чтобы избежать загрузки слишком больших файлов. Адаптивная загрузка с использованием атрибутов srcset и sizes поможет браузеру загружать изображения нужного размера в зависимости от устройства.
Кроме того, стоит рассмотреть возможность постепенной загрузки изображений. Зачем загружать сразу все 100 фото, когда можно сначала загрузить 10, а затем по запросу пользователя выдавать порциями оставшиеся 90? Это не только улучшает скорость первоначальной загрузки страницы, но и делает взаимодействие более плавным и удобным для пользователя. Такой подход позволит оптимизировать использование ресурсов и сделает просмотр контента более удобным.
2. Уменьшение количества запросов
Каждый элемент на странице требует отдельного HTTP-запроса, что может замедлить загрузку. Чтобы уменьшить количество запросов, оптимизируйте файлы CSS и JavaScript, сократив их количество. Рассмотрите возможность использования спрайтов для объединения нескольких изображений в одно.
3. Настройка кэширования
Кэширование позволяет хранить копии ваших страниц и ресурсов на устройствах пользователей, что значительно ускоряет повторные загрузки. Настройте кэширование для статических ресурсов, таких как изображения, CSS и JavaScript. Чтобы ускорить загрузку сайта, используйте серверное кэширование с решениями, такими как Varnish или Redis, для кэширования динамического контента. Это особенно важно для страниц, которые без кэширования долго загружаются из-за длительной обработки запросов на сервере, например, каталогов товаров, карт требующих значительных вычислительных ресурсов. Кэширование таких страниц может существенно улучшить время отклика и общую производительность, обеспечивая пользователям более быстрый доступ к информации.

4. Сжатие HTML-кода
Сжатие HTML-кода помогает уменьшить его размер и сократить время загрузки сайта. Минификация HTML удаляет лишние пробелы и комментарии, что делает код более компактным. Для этого можно использовать инструменты, такие как HTML Minifier или UglifyJS.
5. Оптимизация времени до первого байта (TTFB)
Время до первого байта (TTFB) – это время, которое проходит с момента, когда пользователь отправляет запрос до момента, когда браузер получает первый байт данных от сервера. Оптимизация запросов к базе данных и использование сетей доставки контента (CDN) помогут сократить это время.
Здесь важно отметить, что TTFB также зависит от того, как быстро отвечает веб-сервер, а это, в свою очередь, связано с его расположением. Если сервер находится в США, а пользователь запрашивает данные, к примеру, из Красноярска, то первый байт может прийти значительно позже, чем если бы сервер располагался в Красноярске. Более того, если сервер расположен ближе к пользователю, это не только ускоряет время загрузки, но и может положительно сказаться на индексации сайта поисковыми системами, которые учитывают географическую близость сервера к пользователю.
6. Устранение блокировки рендеринга JavaScript
Блокирующий JavaScript может замедлить загрузку страницы. Применяйте атрибуты async и defer для скриптов, чтобы обеспечить их параллельную загрузку с остальной частью страницы. Переносите скрипты в конец страницы, чтобы они не мешали рендерингу контента.
7. Удаление неиспользуемых ресурсов
Регулярно проверяйте свой сайт на наличие неиспользуемых CSS и JavaScript файлов. Удаление лишних ресурсов не только уменьшит количество запросов, но и сократит общий размер страницы. Используйте инструменты, такие как PurifyCSS или UnCSS, которые помогут выявить и удалить ненужные стили.
8. Оптимизация шрифтов
Шрифты могут существенно влиять на скорость. Используйте только необходимые начертания и стили, рассмотрите возможность использования системных шрифтов, которые не нужно загружать. Если вы используете веб-шрифты, загружайте их асинхронно, чтобы они не блокировали рендеринг страницы.
9. Упрощение кода
Чем проще код, тем быстрее он выполняется. Избегайте излишней сложности в HTML и CSS. Используйте семантические теги и следуйте принципам чистого кода. Это не только улучшит производительность, но и упростит обслуживание вашего сайта в будущем.
10. Регулярное обновление и аудит сайта
Проведение регулярных аудитов сайта поможет выявить узкие места в производительности. Используйте инструменты, такие как GTmetrix или WebPageTest, для анализа производительности и получения рекомендаций по улучшению. Также следите за обновлениями платформы и плагинов, чтобы обеспечить максимальную совместимость и производительность.
Мониторинг и тестирование
После того как вы провели оптимизацию скорости загрузки сайта, начните отслеживать внесенные изменения и их влияние на производительность. Регулярный мониторинг позволяет выявлять проблемы до того, как они станут критическими, и вносить необходимые корректировки. Используйте инструменты, которые позволят проверить скорость загрузки сайта, такие как Google PageSpeed Insights, GTmetrix или Pingdom. Записывайте результаты и сравнивайте их с предыдущими показателями, чтобы понять, какие изменения были наиболее эффективными. Кроме того, важно следить за отзывами пользователей и их поведением. Если вы заметили, что пользователи покидают ресурс или жалуются на медленную загрузку сайта, это может быть сигналом о том, что необходимо провести дополнительную оптимизацию.
Итак, оптимизация скорости сайта – это не просто техническая задача, а важный шаг к повышению качества взаимодействия пользователей с ресурсом, увеличению уровня конверсии и эффективному SEO-продвижению. Внедрив перечисленные рекомендации, вы сможете значительно увеличить скорость загрузки сайта и обеспечить его конкурентоспособность. Если же вы не хотите или не имеете достаточно ресурсов, чтобы разобраться, почему сайт медленно работает и как провести оптимизацию скорости загрузки сайта, наша команда готова предложить профессиональную техническую поддержку сайта. Мы проанализируем его работу и выполним необходимые настройки, пока вы занимаетесь своим бизнесом. Обращайтесь к нам, и мы поможем вашему сайту работать эффективно и быстро!
Изображения от Freepik.